Wie eine Seite entsteht
Auf dieser Seite
Dieser Artikel beschreibt, wie mit
Voraussetzungen
- Ein Windows-PC mit Windows 10 oder höher.
OSE kann wahrscheinlich noch auf älteren Windows-Versionen genutzt werden, doch dafür gibt es keine Gewähr. Es werden keine anderen Betriebssysteme unterstützt. - Grundlegende Kenntnisse, wie an einem Computer gearbeitet wird.
- Das Programm wurde von der Webseite herunter geladen und in einem beschreibbaren Verzeichnis eingerichtet (s. Installation).
- Optional
-
- Einrichten eines Links auf dem Desktop oder in der Taskbar für den schnellen Zugriff auf das Programm.
- Eine Lizenz, mit der die Freischaltung der Upload-Funktionen erfolgt.
Das war's schon. Nach dem Start von
Eine Webseite zerlegen
Schritt für Schritt rückwärts von einer fertigen Seite im Internet kommend, wird nachvollziehbar(er), wofür manches benötigt wird.
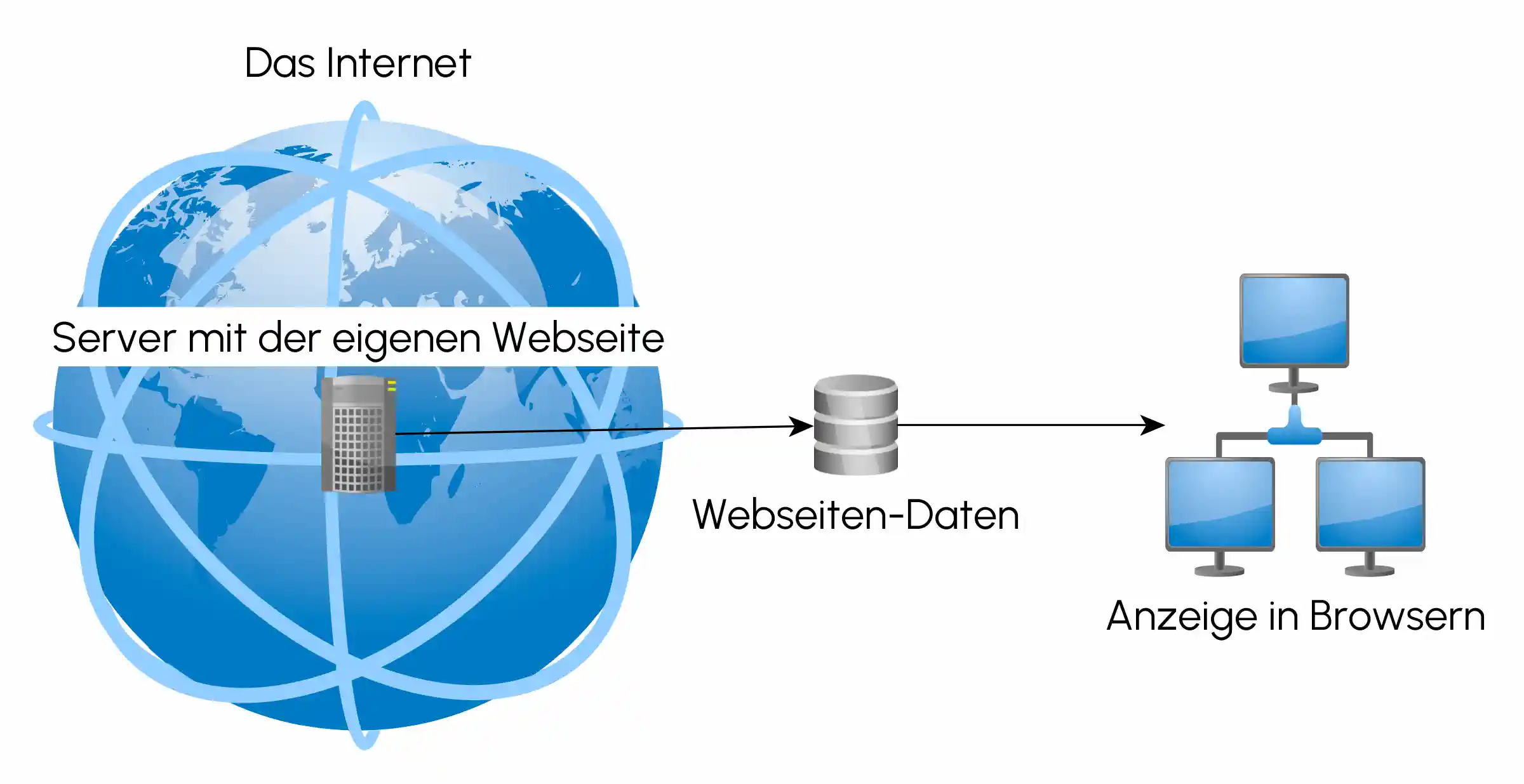
Seiten im Web
Woraus sie bestehen
Die „Anzeige in Browsern“ ist das, was hier gerade zu sehen ist: Eine Webseite. Die setzt sich (hier, um diese Seite bis auf Weiteres als Muster zu nutzen) aus mehreren Teilen zusammen:
Alle Daten kann (ein rezensiertes)
Das sieht auf den ersten Blick etwas ernüchternd aus. Doch bei genauerem Hinsehen relativiert sich das:
- Bilder / Download-Elemente
-
Das sind (typischerweise) Dateien, die von irgendwo anders her kommen. Sie werden auf das Programmfenster gezogen und (ein lizenziertes)
OSE kopiert die Datei an die richtige Stelle, die als Verknüpfung eingetragen wird.
- Formatvorlage(n)
-
Vorlagen werden (typischerweise) einmal erstellt, gelegentlich erweitert oder nachbearbeitet. Doch ansonsten ist kein weiterer Aufwand dafür erforderlich. Sie sollten einfach da sein.
- Steuerdateien
-
Wie Formatvorlagen werden sie (typischerweise) einmal erstellt und erledigen dann ihre Arbeit. Hier fügen sie beispielsweise das Logo und das Menü oben, sowie die Fußzeile unten ein. Das wird mit PHP erledigt, mit dem sie „eingebettet“ werden.
- Meldungen
-
Sind Beiträge anderer, die – mit Steuerdateien – in die Webseite integriert werden.
- HTML-Dokument
-
Dieses Dokument inklusive der Zuordnung verwendeter Dateien wird von
OSE erzeugt. Davon gibt es (typischerweise) mehrere, einige damit betriebene Webseiten haben über 700 Seiten. Jeder Seiteinhalt wird individuell erzeugt.
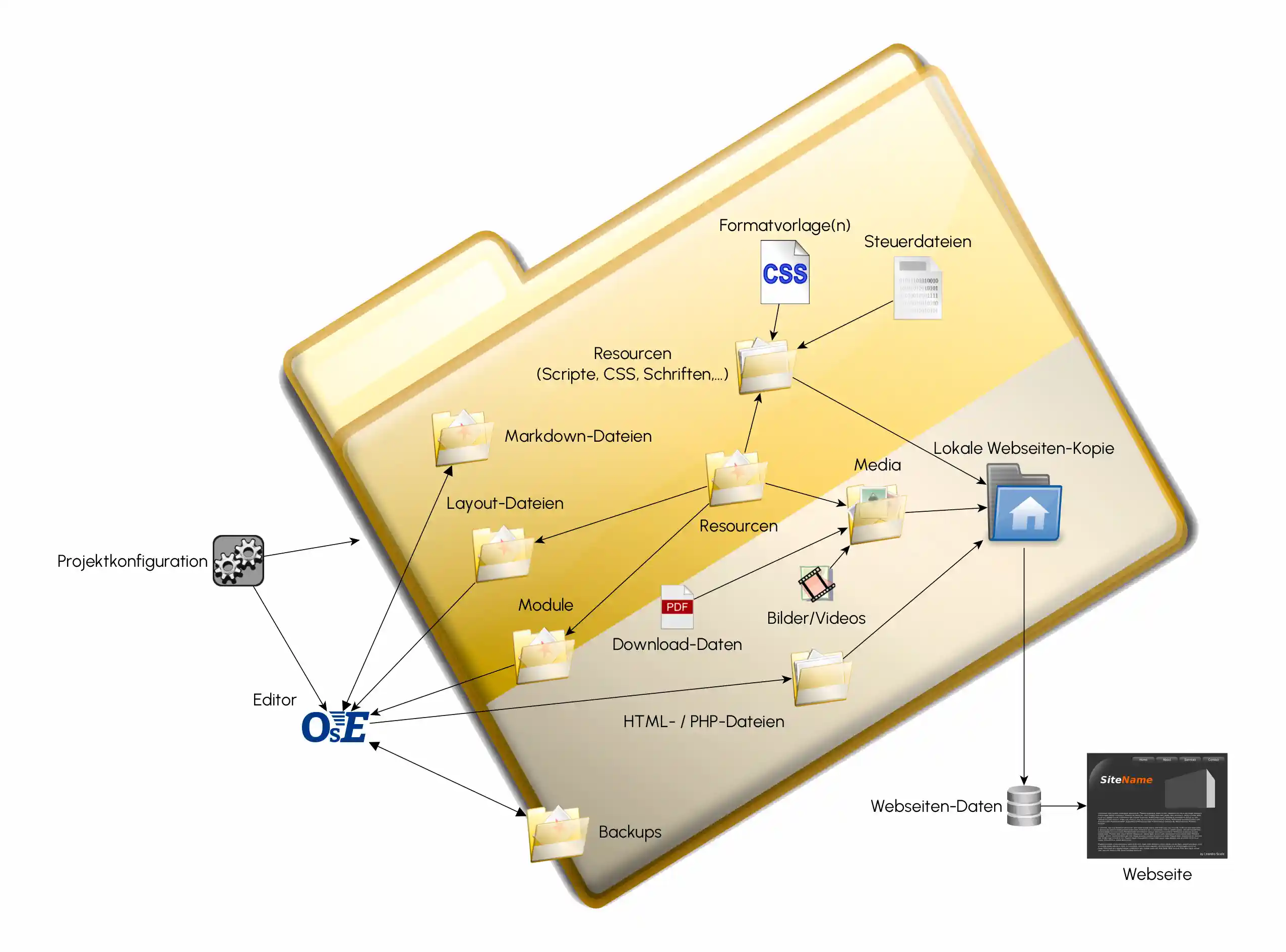
Wie HTML entsteht
Beim Laden einer Markdown-Datei prüft
Markdown-Datei
-
Sie bestehen aus zwei Teilen: Einem Yaml-Header zur Steuerung und dem Text, der später auf der Webseite stehen soll. Im Text können mit (Markdown-)Steuerbefehlen Bilder eingefügt, Querverweise erstellt und Formatanweisungen gegeben werden.
Der Fokus liegt auf der Erfassung von strukturiertem Text. Das Aussehen bestimmt sich später anhand der Format-Anweisungen in der Erzeugten HTML-Datei, die wiederum detaillierte Angaben aus einer Formatvorlage bezieht.
Innerhalb der Datei können Verweise auf Bilder und Dokumente erfolgen, die ggf. in den „Media“-Order der lokalen Webseiten kopiert werden.
Layout-Datei
-
Diese Datei enthält das „Seitengerüst“, in das der Text eingebettet wird. Anhand einer Marke in dieser Datei weiß
OSE , wo der Text eingefügt wird.Erst durch die Verbindung der Markdown-Datei mit einer Layout-Datei entsteht eine richtige Webseite. Ohne Layout erzeugt
OSE einen „HTML-Rumpf“, der zwar von Browsern durchaus angezeigt werden kann, doch lediglich mit den Grundeinstellungen des Browsers formatiert ist.
Formatvorlage
-
Die Formatvorlage wird über die Layout-Datei mit der erzeugten Seite verbunden. Hier wird den Daten ein Format zugewiesen, beispielsweise welche Schriftart verwendet wird, wie groß die Schrift in Absätzen und Überschriften wird, welche Farbe sie hat und vieles mehr.
Lokale Webseiten
-
Dieser Ordner ist (typischerweise) identisch mit den Daten auf dem Webserver. Einige davon werden üblicherweise vorab auf den Server geladen. Vererwendete Bilder und Dokumente werden beim Hochladen der erzeugten Datei in einem Zug ebenfalls an die entsprechende Stelle innerhalb der Webseiten-Strutkur hochgeladen. Das gewährleistet eine vollständige Seite.
Resourcen
-
Dafür gibt es in der Grafik zwei Ordner:
- Projekt-Resourcen
-
In diesem Ordner werden Dokumente, etc. gespeichert, die für die Erzeugung von erforderlichen Daten dienen. Für diese Seite liegen beispielsweise die Grafiken in einem bearbeitbaren Vektor-Format, das für die Nutzung auf der Webseite in eine Pixelgrafik umgewandelt werden. Zwar wäre eine Vektor-Grafik qualitativ deutlich hochwertiger, doch die Pixeldateien sind deutlich kompakter und erfüllen den gewünschten Zweck ausreichend.
Diese Bilder werden im „Media“-Verzeichnis des Projektes abgelegt.
- Webseiten-Resourcen
-
In diesem Ordner liegen technische Daten, die zwar für die Webseite notwenig, jedoch kein direkter Inhalt einzelner Seiten sind. Dort liegen Skripte, Formatvorlagen, Schriften, – also alles, was für die Seitendarstellung verwendet wird.
Module
-
OSE unterstützt die Integration von Code-Schnipseln, die den Funktionsumfang von Markdown (theoretisch) beliebig erweitern können. Sie werden beim Export der Datei eingebettet und physischer Bestandteil der erzeugten Datei.Das ist relevant:
Änderungen eines Moduls haben keinen Einfluss auf bereits erzeugte Seiten, dafür werden alle Seiten nach Änderungen mit diesen Einstellungen erzeugt.
- Einerseits verhindert es fehlerhafte Darstellung bereits erzeugter Dateien, andererseits fehlt dort diese Änderung.
- Die Änderung kann bei der Erzeugng älterer Dateien dort zu unerwarteten Effekten führen.
Die Eestellung von Modulen ist fortgeschrittene Anwendung, die an ensprechender Stelle beschrieben ist.
Backups
-
Dieser Ordner kann ebenfalls doppelt vorkommen. Einer sollte im Projektverzeichnis liegen, damit dort die Projektsynchronisation mit temporären Archiven erfolgen kann. Ein weiterer Ordner sollte an einer anderen Stelle außerhalb des Projekts liegen, in dem die Projekte regelmäßig über die integrierte Projekt-Archivierung gesichert werden (können).